皆様、ブログのページ表示速度について、考えたことはありますか?
私はありませんでした。
ですが、とあるきっかけで
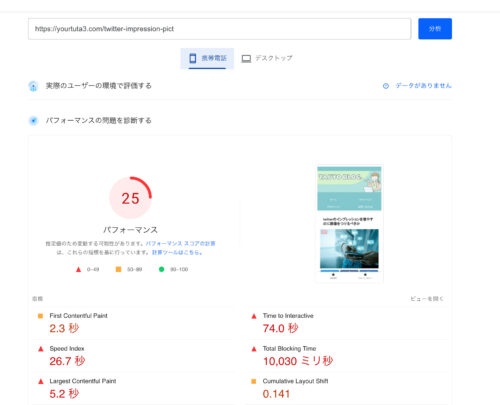
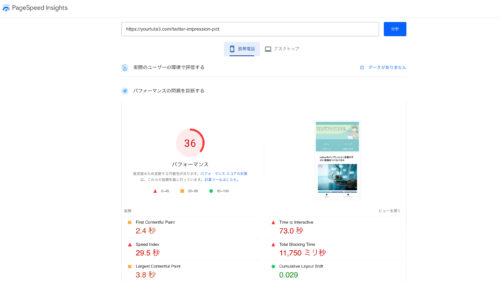
PageSpeed Insightsという速度測定サイトで
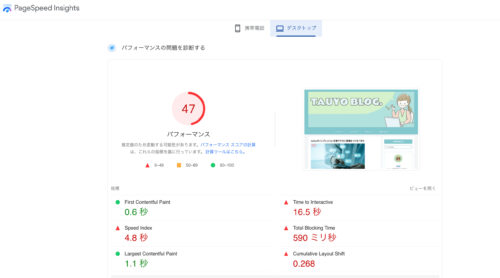
こちらのページの速度を測ったところ、
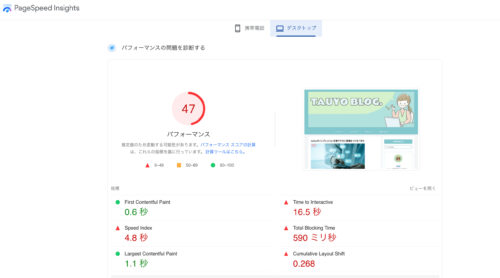
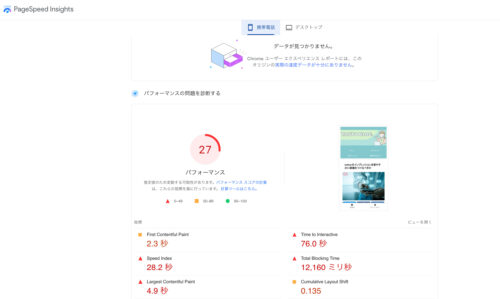
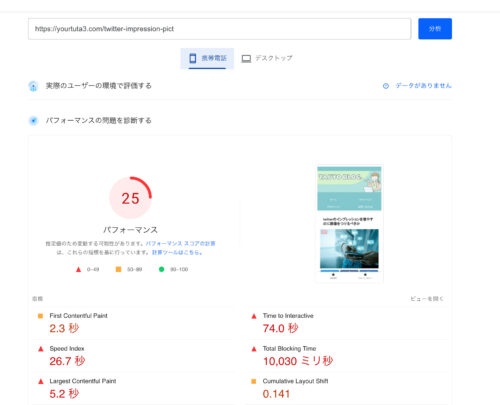
携帯電話でもPCでも真っ赤という結果に!

PC

モバイル
ページ表示速度が遅いと
・離脱率、直帰率が上がる
→ドメインパワーが弱くなる
といった恐れがあります。
今回のこの記事が遅いのは、
Tweet埋め込みが多いからです(20以上埋め込みました。)
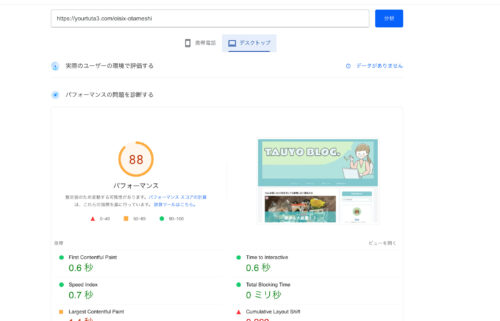
僕のブログで最も画像が多いのはこちらですがほぼ問題なしなので。

PC

モバイル
読んでもらうために、せっかくたくさんツイート拾ってきたのに
かえって読まれなくなってしまうというのは避けたいですよね。
ということで、今回はページ表示速度向上のために、
Twitter埋め込みに対して調べていくつか工夫してみた結果をお知らせします。
先に結論を言わせていただくと

・はっきりした効果は出ませんでした。
・それでも、やらないよりはやってみると気づきが得られます。
そもそもTwitter埋め込みとは?

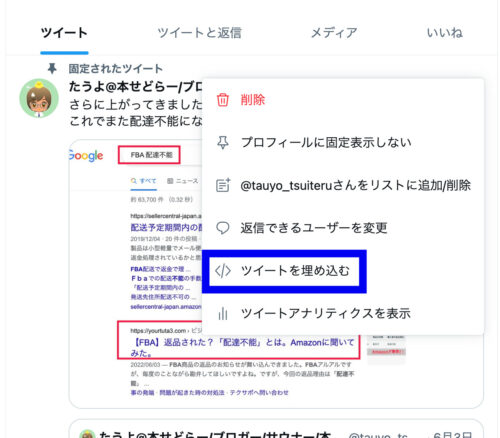
ツイートをブログなどHPに埋め込むことができる機能です。
「ツイートを埋め込む」を押すと、このような画面になります↓

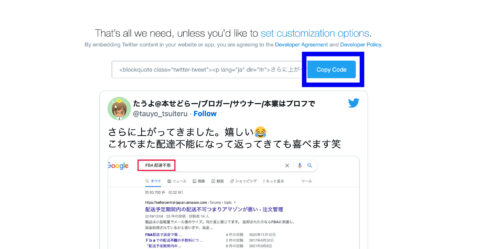
「copy code」
を押して
wordpressのテキストエディタに↓のようにペーストすると、

さらに上がってきました。嬉しい😂
これでまた配達不能になって返ってきても喜べます笑 https://t.co/lYKtUXJKOt pic.twitter.com/LfsCwJDOei— たうよ@本せどらー/ブロガー/サウナー/本業はプロフで (@tauyo_tsuiteru) June 27, 2022
このようにして、Tweetをそのまま載せることができます。
この埋め込み機能ですが、毎回コードを読み込む必要があるので、表示速度が遅くなる原因となりやすいようです。
画像付きのツイートであれば、なおさらですね。
そこで、2つのことを試してみました。
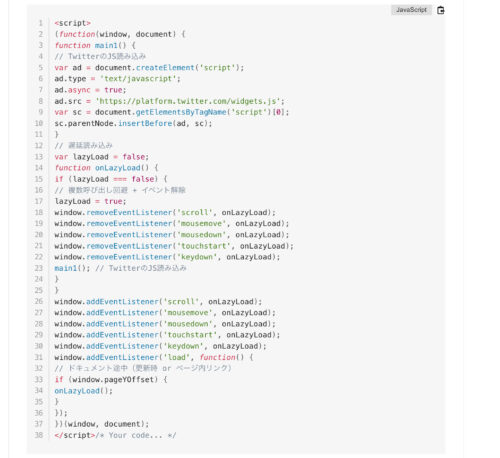
①余分なコードの削除
②ツイートを読み込むタイミングを調整するコードを追加
①余分なコードの削除

先ほどのコードの中の
![]()
この部分は「Tweetの形式で表示してね」という命令にあたるのですが
複数ツイートを埋め込む場合、全てのツイートに記述する必要はなく
初めのツイートにだけ記述してあれば、全てに適用されますので
最初のツイート以外はこの部分を削除します。
また、
の
「async」の部分は「非同期処理」といって
ページの読み込み開始と同時に、埋め込みも読み込む命令で
これがページ表示を重たくしている可能性があります。
埋め込みが中部から下部にある場合は、最初にまとめて読み込むのではなく、スクロールしたタイミングで読み込んだ方がPage速度的には速くなるようなので削除してみます。
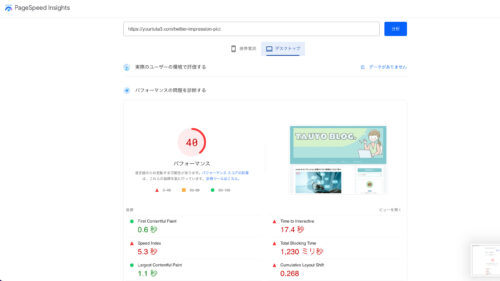
結果

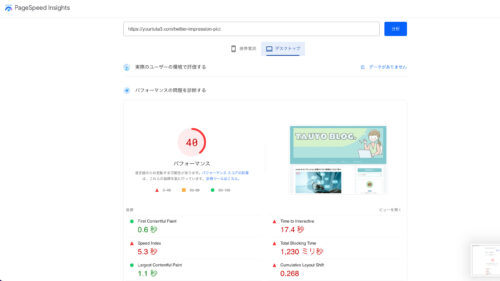
PC

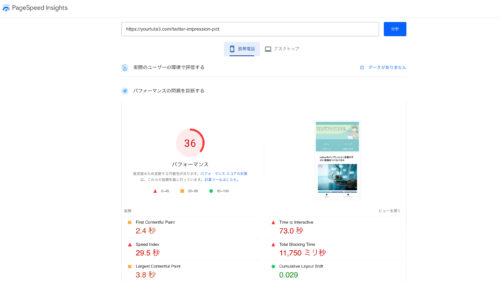
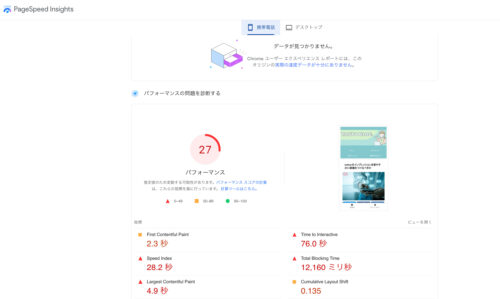
モバイル
微妙ですが、ホントに少しだけスピードアップしました..。
②コードの追加
上で説明したように、埋め込みツイートを読み込むタイミングを調整することができれば表示速度の改善につながるはずです。
そこで、表示のタイミングについて細かく設定したコードを見つけましたので、こちらも試してみました。
コードはTCDさんのHPよりコピーさせていただきました。
(コードのコピーは、ページ下部の参考HPから参照してください)
上記のコードをテキストエディタの最後に追記
結果

PC

モバイル
モバイルは結構効果ありました。ただし、PCは少し評価が下がりました。
まとめ

今回の検証では、ツイート埋め込みで重くなっているページの改善方法として
を試してみました。
その結果
PCの変化

何もしてない状態
↓

余分なコード&asyncの削除
↓

調整コードの追記
モバイルの変化

何もしていない状態
↓

余分なコード&asyncの削除

調整コードの追記
結果としてはほぼ誤差の範囲で、はっきりと良くなったとは言えませんが
やらないよりは速くなっていると、言えなくもない?
また、PageSpeed Insightsでは改善の提案もしてくれるのですが、

このように出てきているので、プラグインが多すぎても重くなる、という事かもしれません。
とにかくまとめますと、今回の検証の結果から言えるのは、
といったところでしょうか。
できたらTwitterの方でも、試してみた方の意見など聞いてみたいです。
今後もツイートを埋め込んだ記事を作成する際のページ速度については検討の余地があると言えそうですが、今日のところは一旦ここで、記事を終えます。
最後まで読んでいただいてありがとうございました。
参考ページ・引用元








コメント